こんにちは。
前回、『研究室のHP作成を始めるにあたって確認しておいた方が良いこと』という記事を紹介しました。
 【HP作成】研究室のHP作成を始めるにあたって確認しておいた方が良いこと
【HP作成】研究室のHP作成を始めるにあたって確認しておいた方が良いこと
そして、今回は、
- HTMLを利用して
- テンプレートを編集するだけ
という条件で、実際に研究室HPを作成してみましたので、その作成までの流れを紹介します。
ページの最後には作成したHPのリンクを載せてあります。
もくじ
準備編

用意するもの
- FTPサーバー
→今回は、無料でサーバーをレンタルできる『XFREE』で実施
参考 HTMLサーバーをレンタルXFree - テンプレートファイル
→今回はHTMLテンプレートサイト、HTML 5UP様より『Massively』を使用
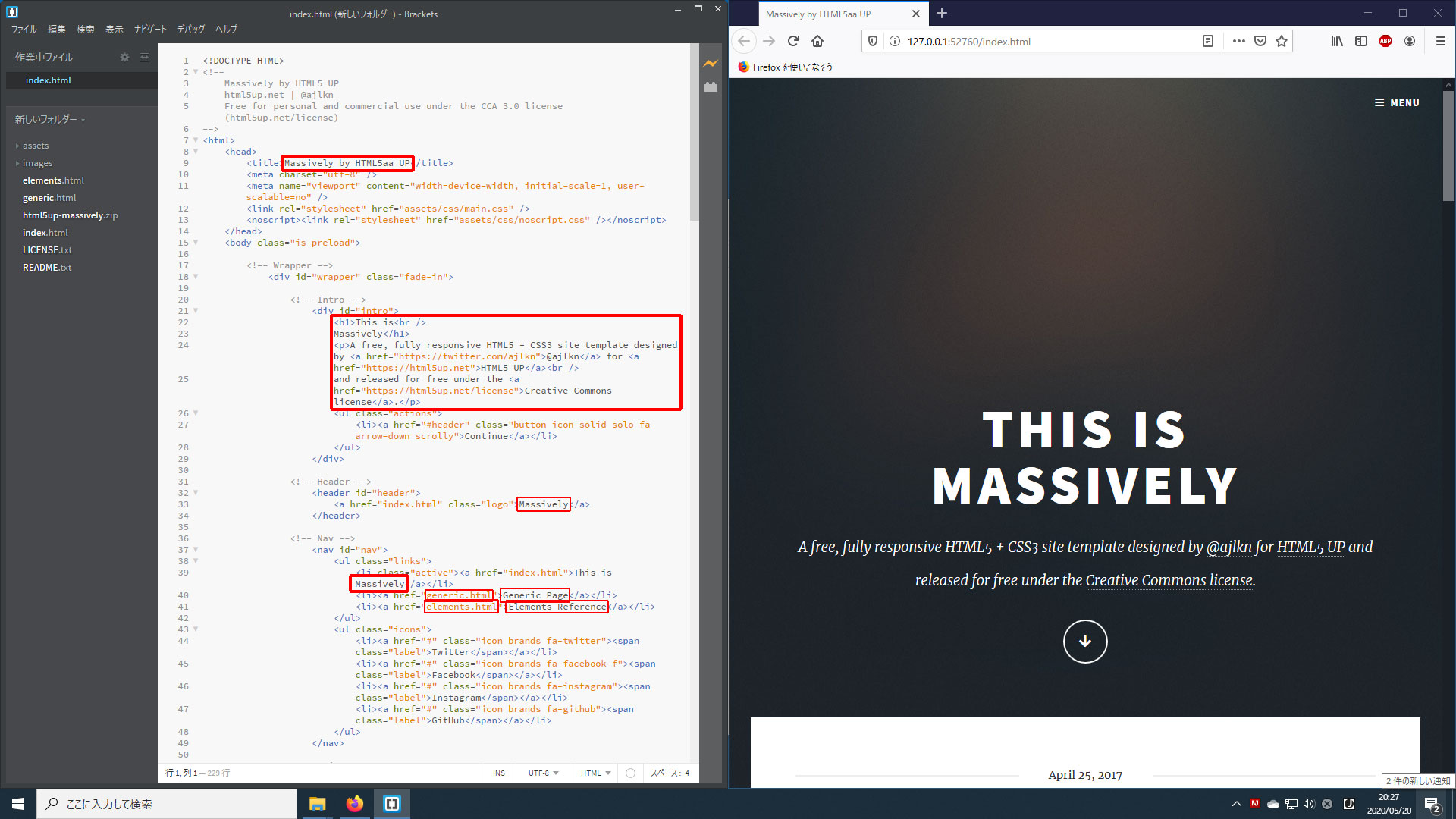
参考 MassivelyHTMLテンプレートサイト - コード編集ソフト
→コードを編集した瞬間に結果が見れる『Brackets』を利用
参考 BracketsダウンロードページBrackets Firefox・Chromeでリアルタイム編集機能が動作することを確認済み - ブラウザ
→もし入っていなければ、「Firefox」 or 「Google Chrome」をインストールしておきましょう。
Bracketsでリアルタイム編集ができない!?
Bracketsをインストールしただけでは、ライブプレビューボタン(![]() )を押しても、リアルタイム編集はできません。
)を押しても、リアルタイム編集はできません。

リアルタイム編集を使うには少し設定する必要があります。
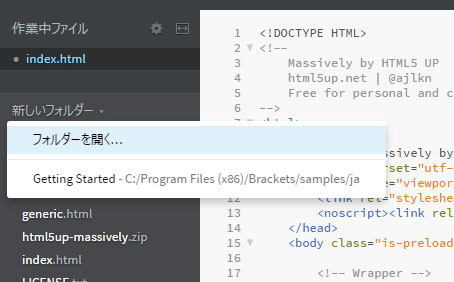
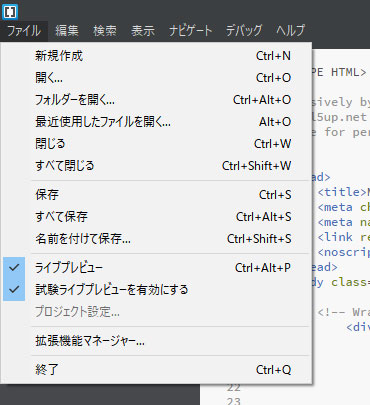
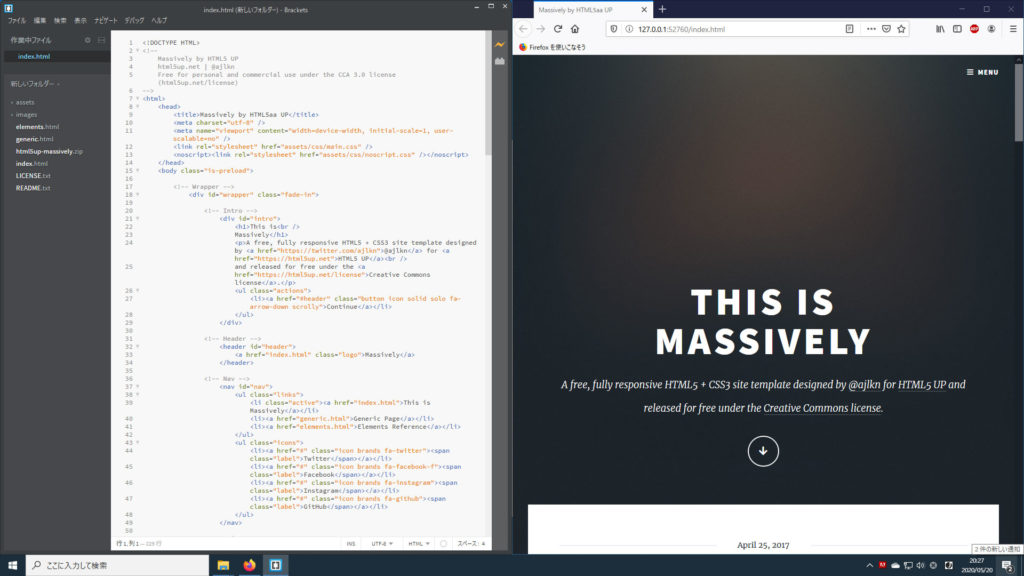
ライブプレビュー(リアルタイム編集)を行うための設定


そして、Bracketsの右上にある

研究室HPの作成開始!!
準備が完了したところで、早速HP作成を始めていきたいと思います。
研究室HPに必須の項目
- 研究内容
- 研究室のイベントの紹介
- 写真
- メンバー
- 大学院生の募集ページ
- (入学希望者に対して)研究室に入るとどんなことができるのか?
といった項目が必要になります。
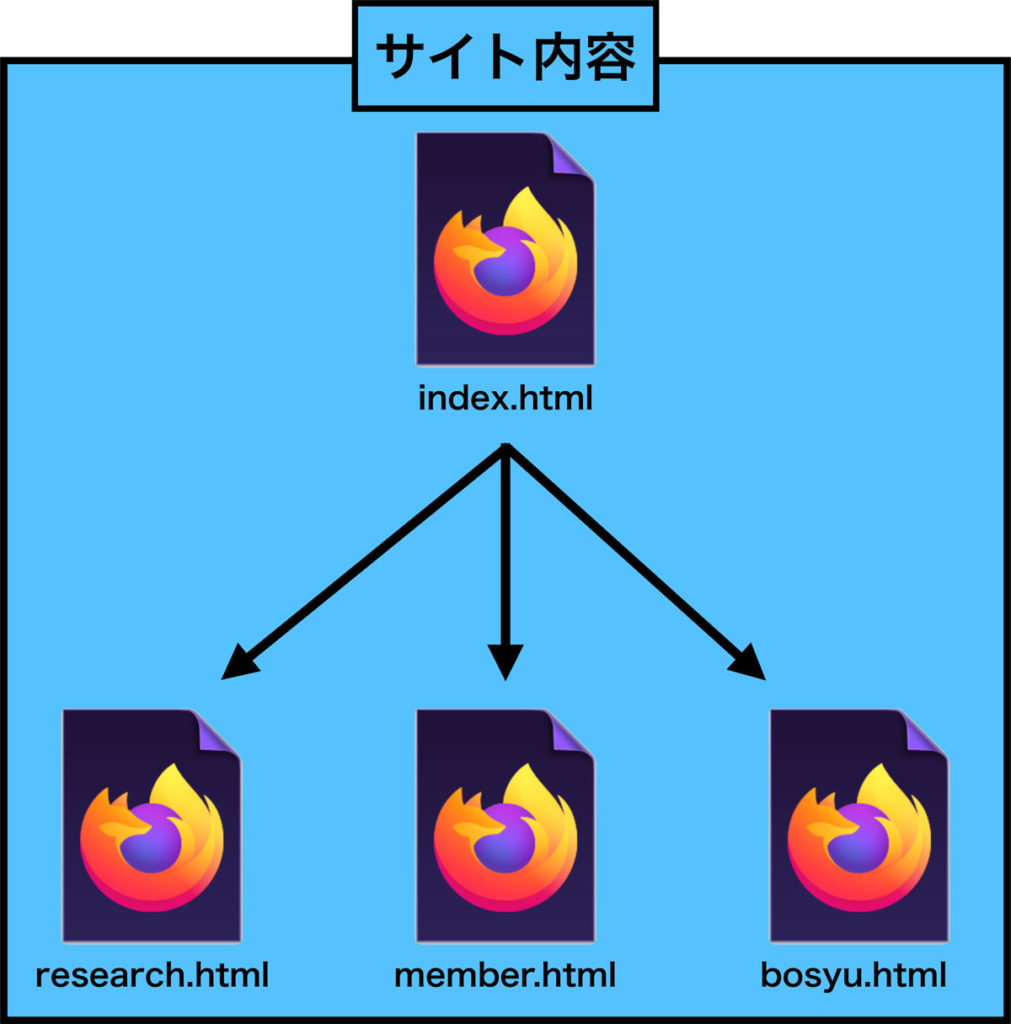
以上の項目を踏まえると、サイトの内容としては...

- index.html(HOMEページ+研究室ニュース紹介)
- research.html(研究内容紹介ページ)
- member.html(研究室のメンバー紹介ページ)
- bosyu.html(大学院生募集ページ)
といった構成で作ろうと思います。
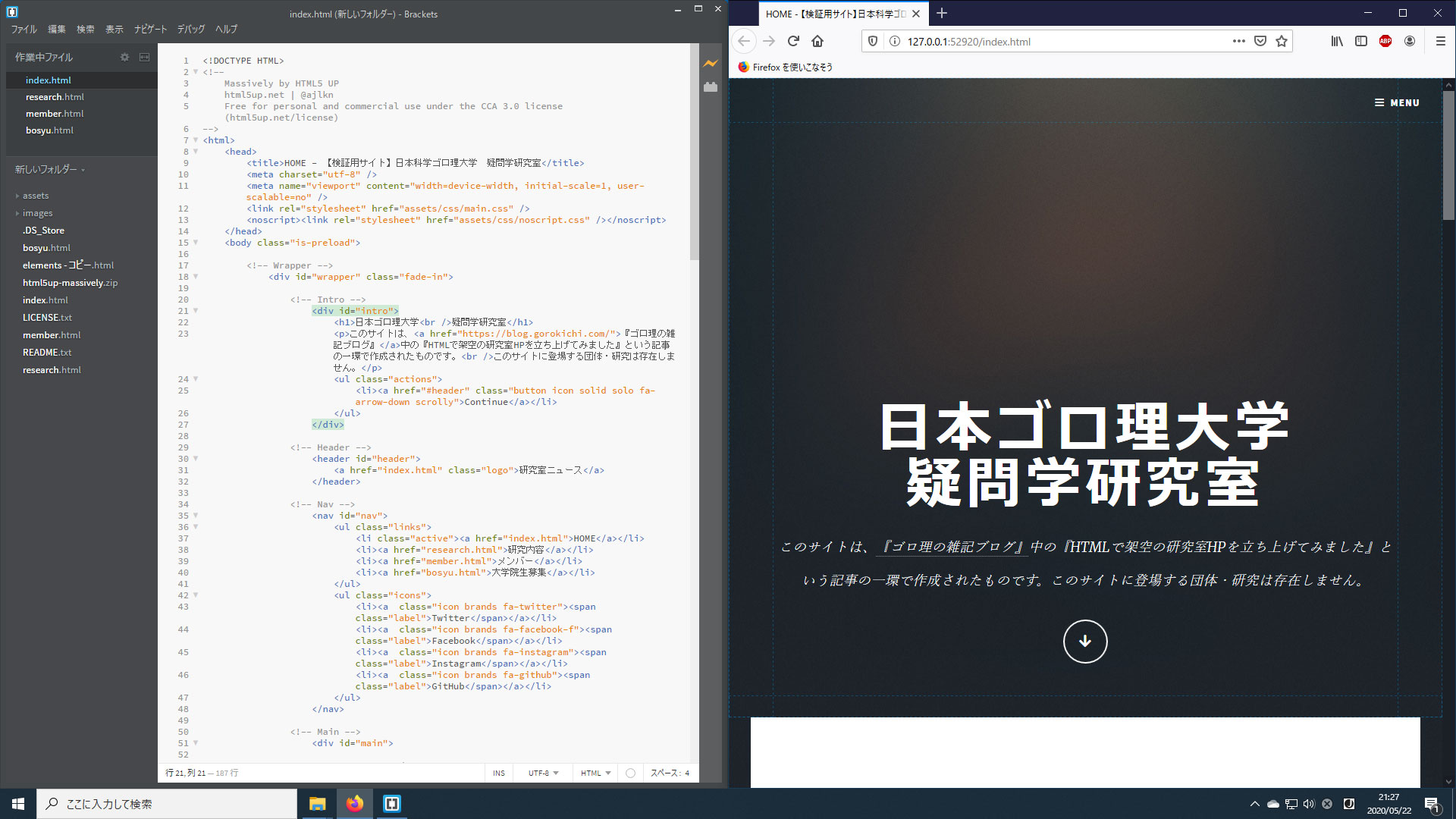
テンプレートファイルの文字を変えていく
次に、文字を変えていく上で、覚えておいたほうが良いコードを紹介しています。
コピー&ペーストしてご利用下さい。
クリックして内容を確認
| 内容 | コード | 結果 |
|---|---|---|
| 文字の色 | <span style="color: #ff0000;">サンプル</span> | サンプル |
| 大きさ | <span style="font-size: 18pt;">サンプル</span> | サンプル |
| 改行 | <br> | |
| 強調 | <strong>サンプル</strong> | サンプル |
| 組み合わせると... | <strong><span style="font-size: 18pt; color: #ff0000;">サンプル</span></strong> | サンプル |
 【HP作成】研究室のHP作成を始めるにあたって確認しておいた方が良いこと
【HP作成】研究室のHP作成を始めるにあたって確認しておいた方が良いこと
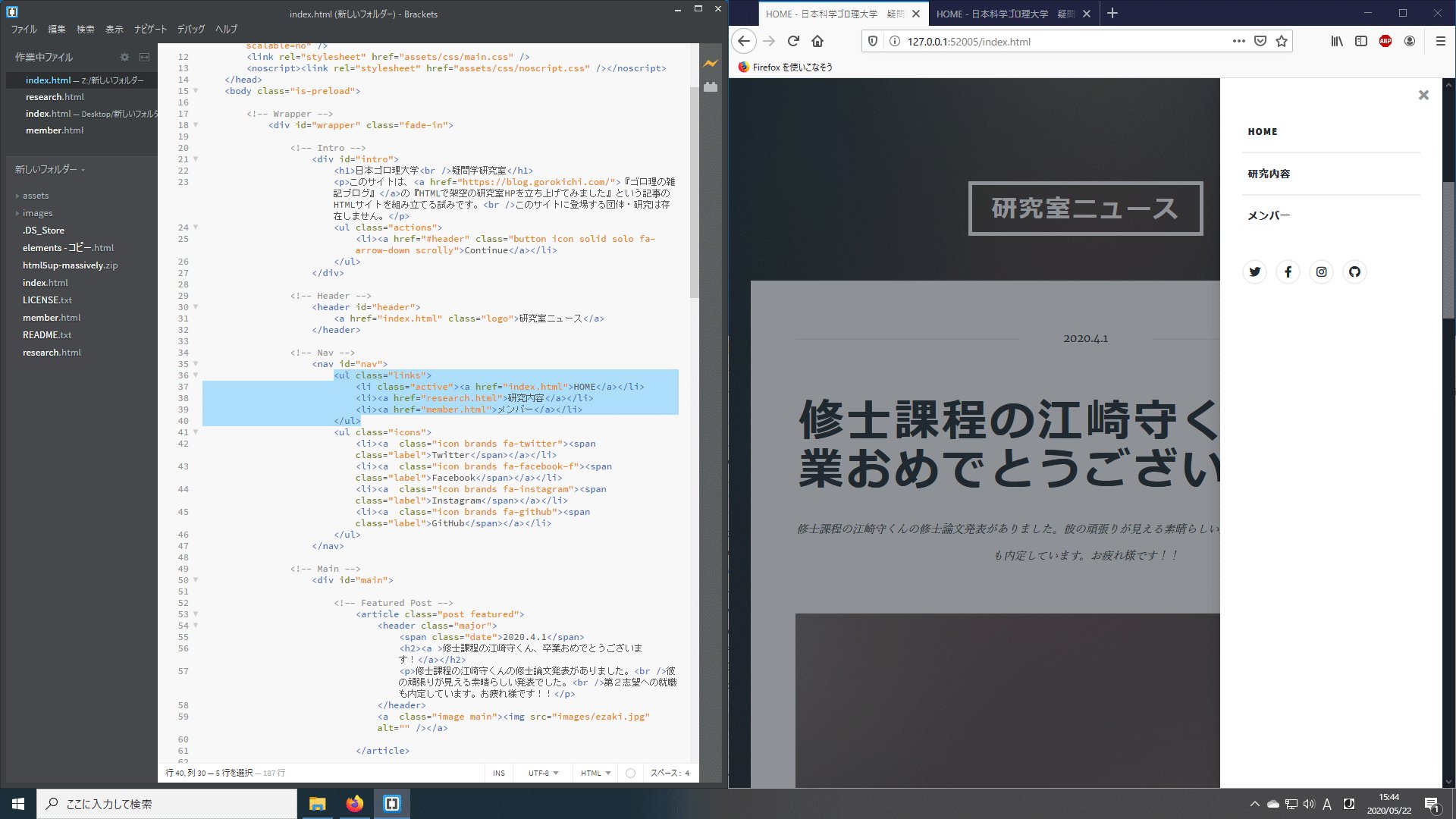
項目の追加
書き換えが終わったら、次は項目の追加です。
今までは文字の変更だけでしたが、項目を増やしたり、ページを減らしたりする際は、『コードのかたまりを意識する』ことが大切です。
これは、サイトのコードが
- <header>〜</header>
- <div>〜</div>
- <li>〜</li> etc
というようなかたまりで形成されているからなんです。
つまり、項目を足したいときは、文字だけでなく、その前後のコードも追加してあげる必要があります。
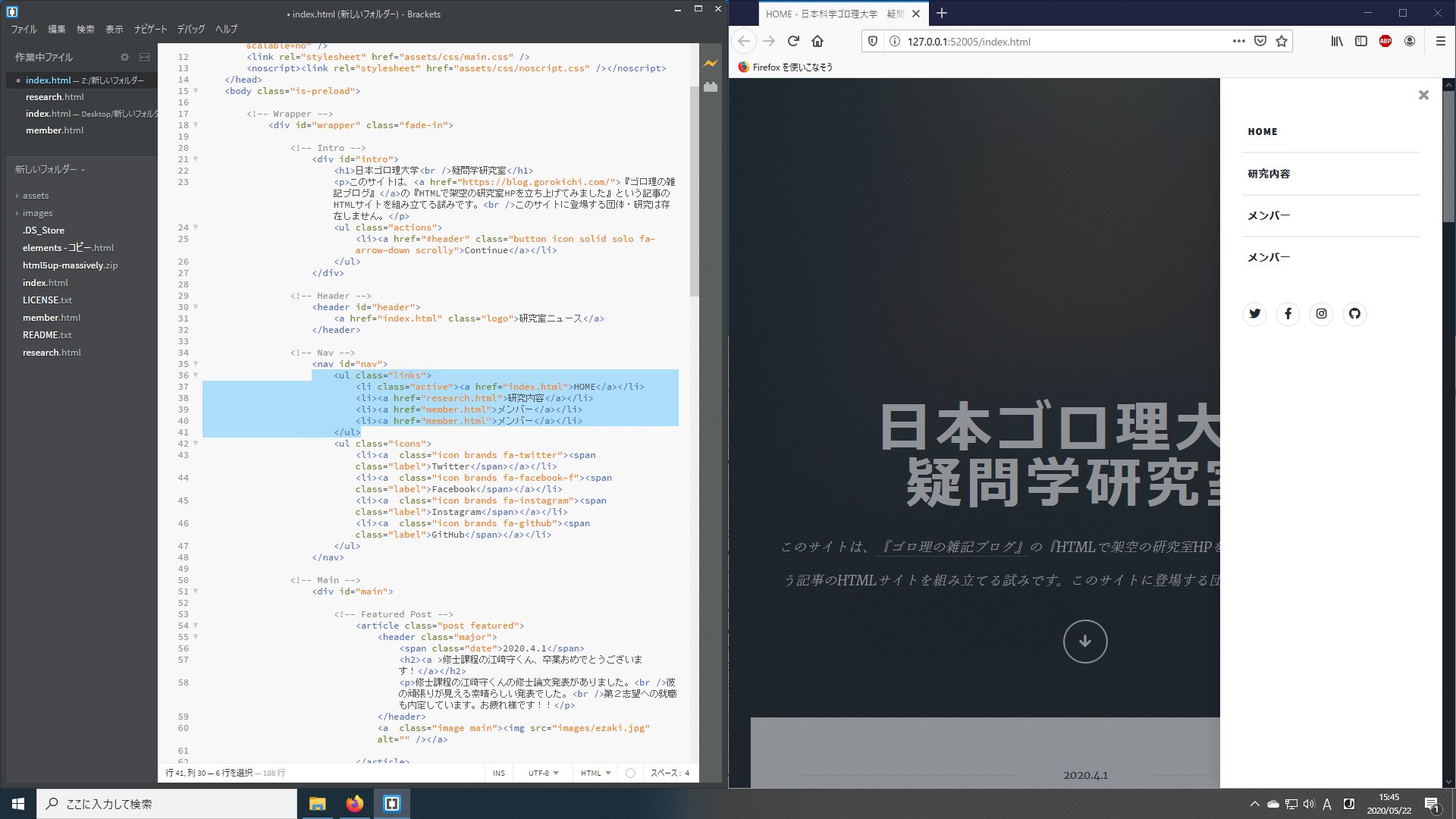
小難しいことを言っていますが、やることは簡単です。

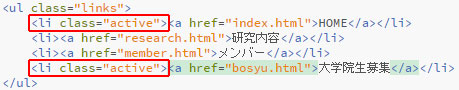
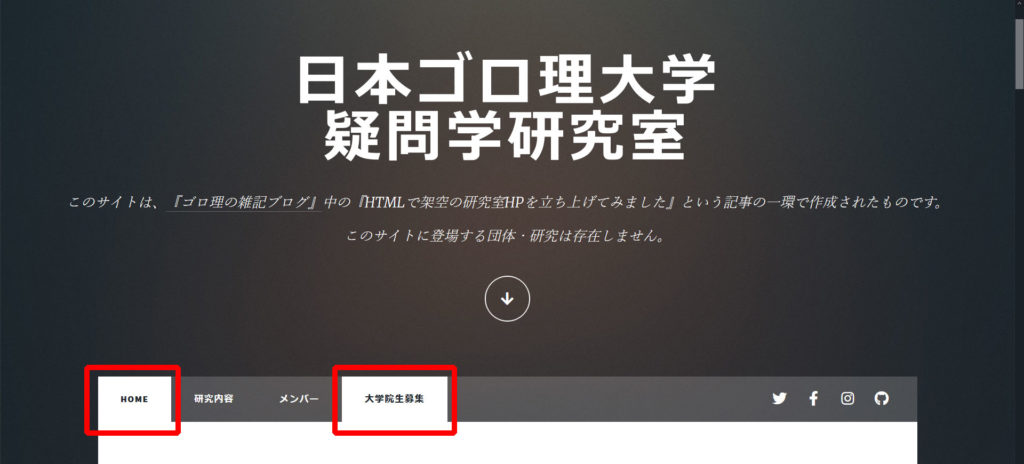
つまり、member.htmlに追加する際には、<li><a href="member.html">ではなく、<li class="active"><a href="member.html">となります。


<li class="active">は、このHTMLファイル内では、白くなるという様に定義されています。
Q. じゃあ<li class="active">入れたら、どんなHTMLファイル(違うテンプレート)でもこんな感じになるの?
A. 違います。実はサイトのコードは、「〜.html」とは別に「〜.css」というファイルも関係してくるのです。
「〜.css」は配色等のデザインに関わる部分です。ここを弄らなくてもサイトは作っていけるので、今回は省略します。
もっと、デザインをこうしたいという気力があるなら、編集してみて下さい。
他のページの作成は超カンタン!
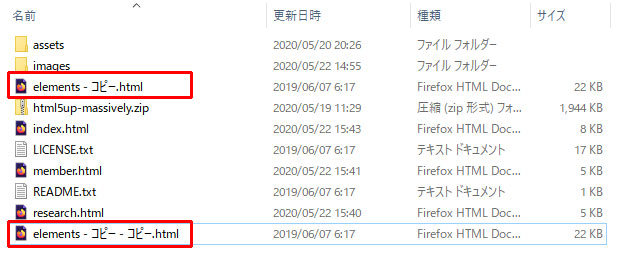
あとは、ファイルをコピーして文字を変更していくだけです。

例えば「elements - コピー.html」→「research.html」のようにです。
あとは、足したり・削ったりしていくとサイトができていきます。
完成!!

- index.html
- research.html
- member.html
- bosyu.html
- images(フォルダ)
- assets(フォルダ)
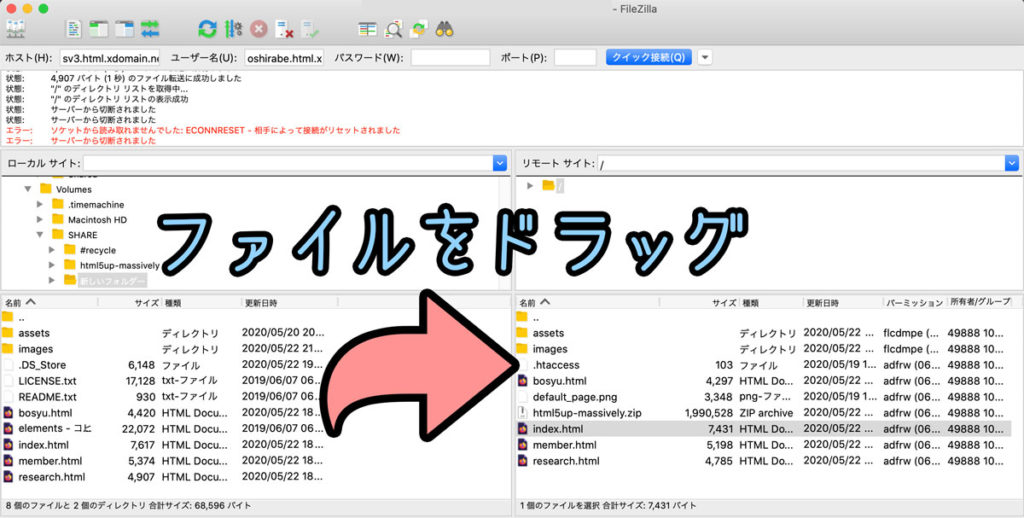
をFTPソフトで『XFREE』のサーバーにアップロードします。
完成です。
では、実際に見てみましょう!!
参考 完成サイト!日本ゴロ理大学疑問学研究室こんな感じです。
ソースコードの紹介
今回、作成したサイトのソースコードはコチラです。
このHTMLファイルはそもそも、商用利用が許可されています。
今回私が改変した、コードを丸ごとコピーして使っていただいても問題ありません。
クリックして内容を確認
<!DOCTYPE HTML>
<!--
Massively by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
-->
<html>
<head>
<title>HOME - 【検証用サイト】日本科学ゴロ理大学 疑問学研究室</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="assets/css/main.css" /> <noscript><link rel="stylesheet" href="assets/css/noscript.css" /></noscript> </head>
<body class="is-preload">
<!-- Wrapper -->
<div id="wrapper" class="fade-in">
<!-- Intro -->
<div id="intro">
<h1>日本ゴロ理大学<br />疑問学研究室</h1>
<p>このサイトは、<a href="https://blog.gorokichi.com/">『ゴロ理の雑記ブログ』</a>中の<a href="https://blog.gorokichi.com/archives/5190">『HTMLで研究室HPを立ち上げてみました』</a>という記事の一環で作成されたものです。<br />このサイトに登場する団体・研究は存在しません。</p>
<ul class="actions">
<li><a href="#header" class="button icon solid solo fa-arrow-down scrolly">Continue</a></li>
</ul>
</div>
<!-- Header -->
<header id="header"> <a href="index.html" class="logo">研究室ニュース</a> </header>
<!-- Nav -->
<nav id="nav">
<ul class="links">
<li class="active"><a href="index.html">HOME</a></li>
<li><a href="research.html">研究内容</a></li>
<li><a href="member.html">メンバー</a></li>
<li><a href="bosyu.html">大学院生募集</a></li>
</ul>
<ul class="icons">
<li><a class="icon brands fa-twitter"><span class="label">Twitter</span></a></li>
<li><a class="icon brands fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a class="icon brands fa-instagram"><span class="label">Instagram</span></a></li>
<li><a class="icon brands fa-github"><span class="label">GitHub</span></a></li>
</ul>
</nav>
<!-- Main -->
<div id="main">
<!-- Featured Post -->
<article class="post featured">
<header class="major">
<p>当サイトの画像は、商用利用可能な素材サイト『Pixabay』を使用しています。</p> <span class="date">2020.4.1</span>
<h2><a>修士課程の江崎守くん、卒業おめでとうございます!</a></h2>
<p>修士課程の江崎守くんの修士論文発表がありました。<br />彼の頑張りが見える素晴らしい発表でした。<br />第2志望への就職も内定しています。お疲れ様です!!</p>
</header> <a class="image main"><img src="images/ezaki.jpg" alt="" /></a> </article>
<!-- Posts -->
<section class="posts">
<article>
<header> <span class="date">2020/2/8</span>
<h2>留学生がやってきました<br /> </h2>
</header> <a class="image fit"><img src="images/pako.jpg" alt="" /></a>
<p>ザナドゥ王国からチャカマッタ大学のパコ・ソムチャーイさんが留学生としてやってきました。<br>これからよろしく!</p>
</article>
<article>
<header> <span class="date">2019.12.20</span>
<h2>2019年忘年会</h2>
</header> <a class="image fit"><img src="images/the-customary-62252_1920.jpg" alt="" /></a>
<p>2019年12月20日、研究室にて忘年会。<br>今年も1年お疲れさまでした。来年もよろしく!</p>
</article>
<article>
<header> <span class="date">2019.10.21</span>
<h2>阿部さんと佐藤くんの論文がJFRに掲載受理されました</h2>
</header> <a class="image fit"><img src="images/abe&sato.jpg" alt="" /></a>
<p>2019年7月、阿部瑠綺晏(あべ・るきあ)さんと佐藤虎舞竜(さとう・ろうど)くんの論文がJournal of Funny Researchに掲載されました。</p>
</article>
<article>
<header> <span class="date">2019.7.2</span>
<h2>第90回日本疑問学学会総会に参加しました</h2>
</header> <a class="image fit"><img src="images/japangimongakkai.jpg" alt="" /></a>
<p>平成30年5月21日~25日、大阪城ホールにて開催されました。第90回日本疑問学学会総会に参加しました。<br>とても有意義な時間を過ごすことができました。</p>
</article>
</section>
<!-- Footer -->
<footer>
<div class="pagination">
<!--<a class="previous">Prev</a>--><a class="page active">1</a> <span class="extra">…</span> <a class="page">10</a> <a class="next">Next(この部分はフェイク)</a> </div>
</footer>
</div>
<!-- Footer -->
<footer id="footer">
<section>
<form method="post" action="#">
<div class="fields">
<div class="field"> <label for="name">Name</label> <input type="text" name="name" id="name" /> </div>
<div class="field"> <label for="email">Email</label> <input type="text" name="email" id="email" /> </div>
<div class="field"> <label for="message">Message</label> <textarea name="message" id="message" rows="3"></textarea> </div>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" /></li>
</ul>
</form>
</section>
<section class="split contact">
<section class="alt">
<h3>Address</h3>
<p>1234 Somewhere Road #87257<br /> Nashville, TN 00000-0000</p>
</section>
<section>
<h3>Phone</h3>
<p><a href="#">(000) 000-0000</a></p>
</section>
<section>
<h3>Email</h3>
<p><a>gorori.zakki@gmail.com</a></p>
</section>
<section>
<h3>Social</h3>
<ul class="icons alt">
<li><a class="icon brands alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a class="icon brands alt fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a class="icon brands alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a class="icon brands alt fa-github"><span class="label">GitHub</span></a></li>
</ul>
</section>
</section>
</footer>
<!-- Copyright -->
<div id="copyright">
<ul>
<li>© Untitled</li>
<li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html><!DOCTYPE HTML>
<!--
Massively by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
-->
<html>
<head>
<title>研究内容 - 【検証用サイト】日本科学ゴロ理大学 疑問学研究室</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="assets/css/main.css" /> <noscript><link rel="stylesheet" href="assets/css/noscript.css" /></noscript> </head>
<body class="is-preload">
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header"> <a class="logo">研究内容</a> </header>
<!-- Nav -->
<nav id="nav">
<ul class="links">
<li><a href="index.html">HOME</a></li>
<li class="active"><a href="research.html">研究内容</a></li>
<li><a href="member.html">メンバー</a></li>
<li><a href="bosyu.html">大学院生募集</a></li>
</ul>
<ul class="icons">
<li><a href="#" class="icon brands fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands fa-github"><span class="label">GitHub</span></a></li>
</ul>
</nav>
<!-- Main -->
<div id="main">
<!-- Post -->
<section class="post">
<header class="major"> <span class="date">研究テーマ①</span>
<h1>鉛筆の硬さの評価方法の開発</h1>
<p>鉛筆を口に入れて、「イィー」ってやって硬さを測る</p>
</header>
<div class="image main"><img src="images/research01.jpg" alt="" /></div>
<p>古くから小学校では、筆記用具として鉛筆の使用が必須とされてきた。ところが、鉛筆の硬さを簡便に測定する方法は未だないのが現状である。鉛筆の硬さを評価することは、利便性の向上ひいては、勉学の向上につながると考えられる。そこで、当研究室では、高額な検査機器を使用することなく簡便に鉛筆の硬さを測定する方法を開発している。</p>
</section>
<p>※このサイトは、検証用のサイトなので、フィクションです。</p>
</div>
<!-- Footer -->
<footer id="footer">
<section>
<form method="post" action="#">
<div class="fields">
<div class="field"> <label for="name">Name</label> <input type="text" name="name" id="name" /> </div>
<div class="field"> <label for="email">Email</label> <input type="text" name="email" id="email" /> </div>
<div class="field"> <label for="message">Message</label> <textarea name="message" id="message" rows="3"></textarea> </div>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" /></li>
</ul>
</form>
</section>
<section class="split contact">
<section class="alt">
<h3>Address</h3>
<p>1234 Somewhere Road #87257<br /> Nashville, TN 00000-0000</p>
</section>
<section>
<h3>Phone</h3>
<p><a href="#">(000) 000-0000</a></p>
</section>
<section>
<h3>Email</h3>
<p><a href="#">info@untitled.tld</a></p>
</section>
<section>
<h3>Social</h3>
<ul class="icons alt">
<li><a href="#" class="icon brands alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands alt fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands alt fa-github"><span class="label">GitHub</span></a></li>
</ul>
</section>
</section>
</footer>
<!-- Copyright -->
<div id="copyright">
<ul>
<li>© Untitled</li>
<li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html><!DOCTYPE HTML>
<!--
Massively by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
-->
<html>
<head>
<title>メンバー - 【検証用サイト】日本科学ゴロ理大学 疑問学研究室</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="assets/css/main.css" /> <noscript><link rel="stylesheet" href="assets/css/noscript.css" /></noscript> </head>
<body class="is-preload">
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header"> <a class="logo">メンバー</a> </header>
<!-- Nav -->
<nav id="nav">
<ul class="links">
<li><a href="index.html">HOME</a></li>
<li><a href="research.html">研究内容</a></li>
<li class="active"><a href="member.html">メンバー</a></li>
<li><a href="bosyu.html">大学院生募集</a></li>
</ul>
<ul class="icons">
<li><a href="#" class="icon brands fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands fa-github"><span class="label">GitHub</span></a></li>
</ul>
</nav>
<!-- Main -->
<div id="main">
<!-- Post -->
<section class="post">
<header class="major"> </header>
<!-- Table -->
<h2>研究室メンバー</h2>
<div class="table-wrapper">
<table>
<thead>
<tr>
<th>Description</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>教授</td>
<td>ゴロ理</td>
</tr>
<tr>
<td>准教授</td>
<td>ゴロ吉</td>
</tr>
<tr>
<td>講師</td>
<td>水崎椿芽</td>
</tr>
<tr>
<td>大学院生(博士後期課程)</td>
<td>浅草翠</td>
</tr>
<tr>
<td>大学院生(博士後期課程)</td>
<td>阿部瑠綺晏</td>
</tr>
<tr>
<td>大学院生(博士後期課程)</td>
<td>佐藤虎舞竜</td>
</tr>
<tr>
<td>大学院生(博士前期課程)</td>
<td>江崎守</td>
</tr>
<tr>
<td>大学院生(博士前期課程)</td>
<td>金森沙也加</td>
</tr>
<tr>
<td>留学生</td>
<td>パコ・ソムチャーイ</td>
</tr>
<tr>
<td>留学生</td>
<td>コ・トゥ</td>
</tr>
<tr>
<td>留学生</td>
<td>ジェイソン・ステイサム</td>
</tr>
</tbody>
<p>※このサイトは、検証用のサイトなので、フィクションです。</p>
</table>
</div>
</section>
</div>
<!-- Footer -->
<footer id="footer">
<section>
<form method="post" action="#">
<div class="fields">
<div class="field"> <label for="name">Name</label> <input type="text" name="name" id="name" /> </div>
<div class="field"> <label for="email">Email</label> <input type="text" name="email" id="email" /> </div>
<div class="field"> <label for="message">Message</label> <textarea name="message" id="message" rows="3"></textarea> </div>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" /></li>
</ul>
</form>
</section>
<section class="split contact">
<section class="alt">
<h3>Address</h3>
<p>1234 Somewhere Road #87257<br /> Nashville, TN 00000-0000</p>
</section>
<section>
<h3>Phone</h3>
<p><a href="#">(000) 000-0000</a></p>
</section>
<section>
<h3>Email</h3>
<p><a href="#">info@untitled.tld</a></p>
</section>
<section>
<h3>Social</h3>
<ul class="icons alt">
<li><a href="#" class="icon brands alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands alt fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands alt fa-github"><span class="label">GitHub</span></a></li>
</ul>
</section>
</section>
</footer>
<!-- Copyright -->
<div id="copyright">
<ul>
<li>© Untitled</li>
<li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html><!DOCTYPE HTML>
<!--
Massively by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
-->
<html>
<head>
<title>大学院生募集 - 【検証用サイト】日本科学ゴロ理大学 疑問学研究室</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<link rel="stylesheet" href="assets/css/main.css" /> <noscript><link rel="stylesheet" href="assets/css/noscript.css" /></noscript> </head>
<body class="is-preload">
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header"> <a class="logo">大学院生募集</a> </header>
<!-- Nav -->
<nav id="nav">
<ul class="links">
<li><a href="index.html">HOME</a></li>
<li><a href="research.html">研究内容</a></li>
<li><a href="member.html">メンバー</a></li>
<li class="active"><a href="bosyu.html">大学院生募集</a></li>
</ul>
<ul class="icons">
<li><a href="#" class="icon brands fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands fa-github"><span class="label">GitHub</span></a></li>
</ul>
</nav>
<!-- Main -->
<div id="main">
<!-- Post -->
<section class="post">
<header class="major"> </header>
<!-- Text stuff -->
<h2>大学院生募集</h2>
<p>当研究室では、出身学部、専門分野は問わず、修士課程・博士課程の大学院生を募集しています。<br>是非、ご連絡ください。
<Br>※このサイトは、検証用のサイトなので、フィクションです。</p>
</section>
</div>
<!-- Footer -->
<footer id="footer">
<section>
<form method="post" action="#">
<div class="fields">
<div class="field"> <label for="name">Name</label> <input type="text" name="name" id="name" /> </div>
<div class="field"> <label for="email">Email</label> <input type="text" name="email" id="email" /> </div>
<div class="field"> <label for="message">Message</label> <textarea name="message" id="message" rows="3"></textarea> </div>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" /></li>
</ul>
</form>
</section>
<section class="split contact">
<section class="alt">
<h3>Address</h3>
<p>1234 Somewhere Road #87257<br /> Nashville, TN 00000-0000</p>
</section>
<section>
<h3>Phone</h3>
<p><a href="#">(000) 000-0000</a></p>
</section>
<section>
<h3>Email</h3>
<p><a href="#">info@untitled.tld</a></p>
</section>
<section>
<h3>Social</h3>
<ul class="icons alt">
<li><a href="#" class="icon brands alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands alt fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon brands alt fa-github"><span class="label">GitHub</span></a></li>
</ul>
</section>
</section>
</footer>
<!-- Copyright -->
<div id="copyright">
<ul>
<li>© Untitled</li>
<li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>さいごに
理想を言えば、『Wix』といったサービスを使ったほうが簡単におしゃれなページができます。
しかし、HTMLだと維持費が安くて表示の早いサイト制作が可能です。
この記事が研究室HPを作成してみようという方の参考になれば幸いです。
おしまい