こんにちは。
大学院生のGororiです。
研究室のホームページ(HP)は、研究業績や研究室の雰囲気を外部に向けて発信できる貴重なアピールの機会です。
私はパソコン好きなことから、大学時代・大学院時代ともに研究室のHPを触る機会がありました。
そこで、研究室のHPを作る流れを紹介したいと思います。
【背景】
研究室のHPの担当している人の多くがPCの操作が得意というわけではない
引継ぎで担当になった人にとっては、HP作成はなかなか難しかったりする
【この記事の目的】
研究室のHPを触る人が作成・更新作業に必要になるソフト・システムを紹介
【内容】
この記事では、
-
- HPを立ち上げる場合に必要なシステム
- HPを作成・更新の流れ
について紹介します。
どんな人におススメの記事?
- 研究室のHPを作成担当者
- HPの担当を引き継いだ人
もくじ
研究室HPのシステム選び

HPを開設するサーバーが大学内 or 外部なのかでHPの作成・更新方法の作業量が大きく変わります。
紹介する方法は...
- Wix
→大学側から「サーバー好きに選んでいいですよ」と言われている場合 - WordPress
→大学側から「サーバー好きに選んでいいですよ」と言われている場合
→大学内のサーバーにサーバー管理者がインストールしてくれる場合
(手動インストールはトラブルが発生のリスクを考えるとオススメしない) - HTML
→大学内のサーバー(HTMLのみに対応)で開設しないといけない場合
の3通りあります。
その1:Wix

WixはHTMLのコードを知らない方でも簡単にクオリティの高いHPを作れるサービスです。
豊富なテンプレートの中からテーマを選び、PowerPointのスライドのように作成していきます。
(いくつか質問に答えると、自動でテンプレートを選んでくれる機能もあります)
なので、PCの苦手な方が引き継いでもカンタンに運営していくことができます。
現に、Wixを使ってHPを作っている研究室もあります。
一言コメント
全世界で1億人以上が利用している超有名サービスです。
その2:WordPress

WordPressは世界で最も使用されているCMSです。
ざっくり言うと、ネット上で動く無料HP作成・管理ソフトです。
なので、Wixに比べると、維持費を抑えることができます。
Wixより作成・維持は難しいですが、HTMLで作成するよりは楽です。
研究室HPの場合、大学側から「好きなサーバーで作っていいですよ」と言われている場合、
(外部のサーバーは簡単インストールという機能がある)
もしくは、大学内のサーバーにサーバー管理者がインストールしてくれる場合だと使用できます。
(手動でインストールする際は、サーバー管理者にしてもらわないとトラブルが起きた時、対応に困る)
一言コメント
ちなみに、このブログはWordPressを使って作成しています。
その3:HTML

Wix・WordPressが使えない場合、HTMLを使ったサイト作成になります。
HTMLは最もシンプル(原始的!?) & 汎用性の高い方法で、おそらく多くの方が、この方法を使うことになります。
一言コメント
サイト作成に最も時間・手間がかかりますが、維持費を最も安く抑えることができます。
まとめ
| Wix | WordPress | HTML | |
| 難易度 | ★☆☆(簡単) | ★★☆ | ★★★(ムズい) |
| 維持費 | ★★★(高い) | ★★☆ | ★☆☆(安い) |
| サーバーについて | Wix社のサーバーを利用 | WordPressに対応しているサーバーを利用 | (もしあれば)大学内のFTPサーバー or レンタルサーバー |
一番のオススメは、Wixです。
なぜなら、クオリティの高いテンプレートが簡単に手に入るからです。
WordPress・HTMLでもクオリティの高いテーマが無料が手に入りますが、ある程度手を加えないとダメです。
入学希望の大学院生は研究室について調べるときは、まずHPを確認します。
見栄えの良いサイトを作って損することはないでしょう。
HPの作成・更新の流れ

Wix
Wixを使っての立ち上げ & 更新作業は簡単ですので割愛します。
参考 Wixを始めるWixWordPress

『簡単インストール』を開始後、しばらく待つ(長い場合だと1日以上)とサンプルページが表示されます。

ログインして、

ダッシュボード画面から
- テーマを選ぶ
→テーマによってHPデザイン(ブログ風・企業サイト風 etc)が大きく変わるので、慎重に選んで下さい。 - 研究室HPに必須の項目(研究業績、研究内容 etc)を用意
設定していきます。
分からなくても調べながら弄っていると設定が完了できます。
参考 WordPressインストール後すぐやっておきたい6つの初期設定バズ部研究室HPに使えそうなWordPressテーマについては、後日紹介しようと思います。
HTML
次に作成・更新に一番手間のかかるHTMLについては詳しく説明します。
事前説明
まずは、HTMLサイトを運営する上で必要な知識を紹介します。

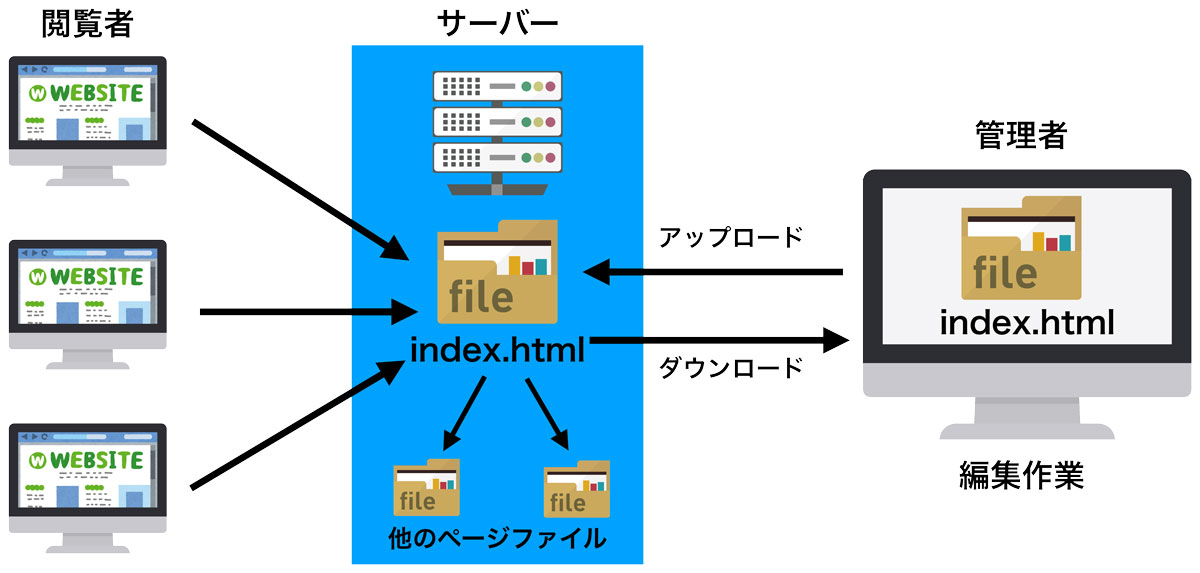
更新する流れとしては...
- index.htmlをサーバーからダウンロードする
- PC内でindex.htmlを編集する
- サーバーにindex.htmlをアップロードする
閲覧者はサイト(=サーバー)にアクセスすることで、HPを閲覧できます。

HPのトップページとなるファイルです。必ず設置しましょう。
また、このファイル名(index)は変更はできますが、設定する必要があるので変更しなくてもよいでしょう。
作成・更新作業
用意するもの
- テンプレートファイル
→一からサイトを作るのは大変なので、テンプレートファイルを利用して、中身を変えるだけにする
参考 シンプルなテンプレートテンプレどん 参考 おしゃれなテンプレートHTML5 UP - Brackets
→コード編集ソフト
参考 BracketsダウンロードページBrackets - FFFTP(Windows), Filezila(Mac)
→サーバーへのファイルアップロードはこのソフトを使って行います。
サーバーに接続するには、ホスト・ユーザー名・パスワードが必要です。サーバー管理者に確認しておいてください。
参考 FFFTPダウンロード窓の杜 参考 FileZillaダウンロードFileZilla
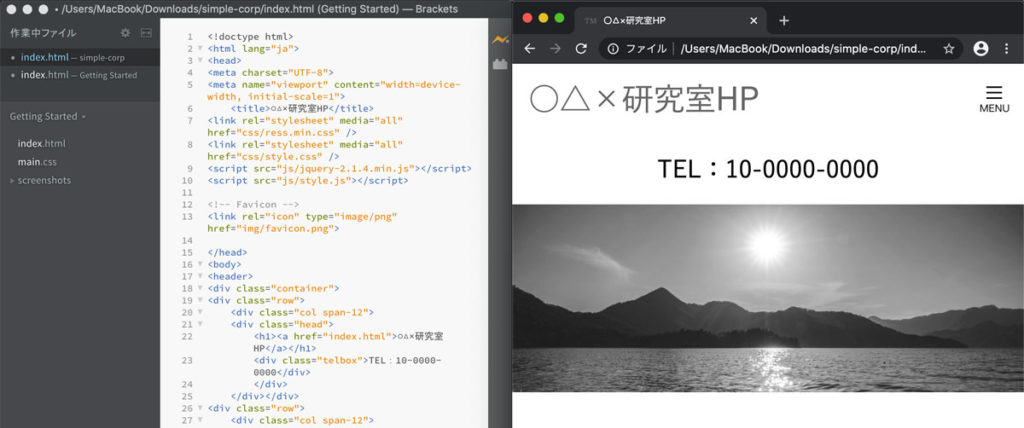
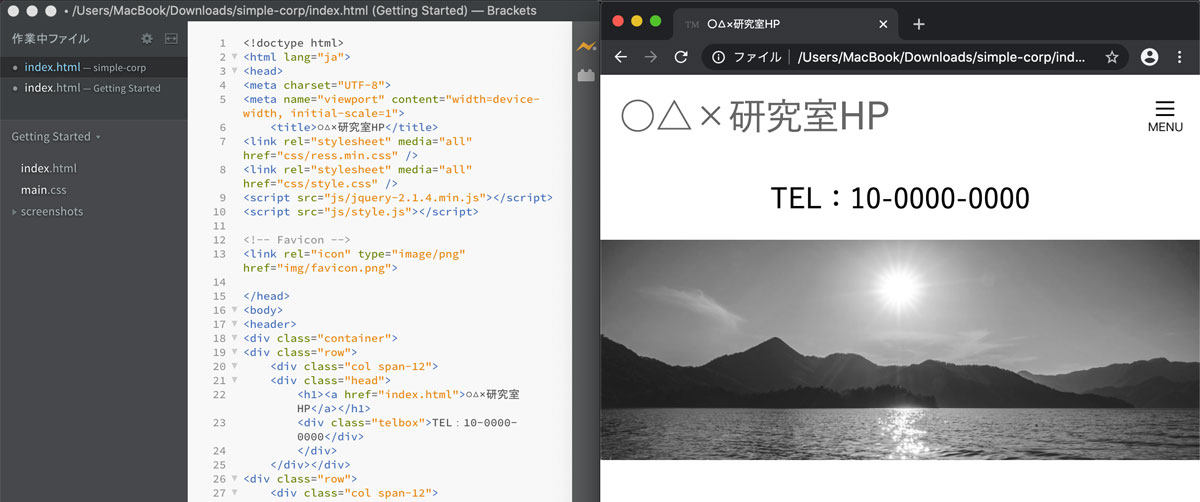
下記のようにテンプレートファイルにあるindex.htmlのコードを編集してHPを作成していくと思います。

左側がコード編集画面で、右側がプレビュー画面になります。
分かりにくいですよね。
そこで、覚えておくべき最低限のルールとよく使うコードを紹介すると...
覚えておくべき最低限のルール
- <>〜</>これでひとつのコード
→<>で始まったコードは必ず</>で締めくくられます。ですので、締めくくりを忘れるとサイトが正常に表示されなくなります。 - <div>, <span>などの意味は覚えなくてもよい
→責任感の強い方ほど、コードの一つ一つの意味を覚えようとしますが、正直必要ありません。多少間違えてもサイトが正常に表示されていれば問題ありません。
よく使うコード
| 内容 | コード | 結果 |
|---|---|---|
| 文字の色 | <span style="color: #ff0000;">サンプル</span> | サンプル |
| 大きさ | <span style="font-size: 18pt;">サンプル</span> | サンプル |
| 改行 | <br> | |
| 強調 | <strong>サンプル</strong> | サンプル |
| 組み合わせると... | <strong><span style="font-size: 18pt; color: #ff0000;">サンプル</span></strong> | サンプル |
研究室HPを作ってみた
研究室HPに必須の項目
- 研究内容
- 研究室のイベントの紹介
- 写真
- メンバー
- 大学院生の募集ページ
- (入学希望者に対して)研究室に入るとどんなことができるのか?
では、HTMLで研究室HPを立ち上げるまでの過程
次回、HTMLで架空研究室のHPを立ち上げてみます。
立ち上げるまでの過程を紹介しつつ、HTMLでこんな感じのサイトができるということを紹介したいと思います。
 【参考】HTMLで研究室HPを立ち上げてみました。
【参考】HTMLで研究室HPを立ち上げてみました。
おしまい


